您现在的位置是:生活百科网 > 生活百科 >
ipad连不上wifi但手机能连上去(手机能连wifi ipad连不上)
2022-04-14 10:47生活百科 人已围观
简介一、背景在我参与的一款资料查询App中,对iPad只支持竖屏以手机UI尺寸拉伸,每个季度都有用户反馈希望适配iPad横屏。经过询问用户发现,因为iPadmini尺寸刚好可以放在工作服口袋中,...

一、背景
在我参与的一款资料查询 App 中,对 iPad 只支持竖屏以手机 UI 尺寸拉伸,每个季度都有用户反馈希望适配 iPad 横屏。
经过询问用户发现,因为 iPad mini 尺寸刚好可以放在工作服口袋中,随时拿出来使用,而 iPad 屏幕远比手机大,浏览资料视野更大更舒服。

但另外一方面,后台数据显示当前 iPad 用户占比只有 1%,用户呼声够不上星星之火,不足以燎原。
先别谈说服团队做 iPad 横屏适配,连说服自己都难。
本来以为这事就像水中投石,水波消散就没有下文了。
直到有一天,同样是资深用户的高管自己拿着 iPad 装上我们的 App 用了几天,终于忍不了,开始推动 iPad 横屏适配。
我们肯定不是第一个做 iPad 横屏适配的,但在网上搜了一圈,别说横屏适配,连 iPad 界面设计的文章都很少,下面 3 篇算不错的。
这也是我决定写下本文的原因,为后来者提供经验,少踩坑。
利用好 iPad 的大屏幕 —— 如何为 iPadOS 14 设计 app?,https://steppark.net/15942969497015.html
iPad 交互设计探索系列:iPad 适用产品篇,https://www.jianshu.com/p/65211fddefb9
iPad 交互设计探索系列:iPad 导航设计篇,https://www.jianshu.com/p/0c8e315d39d4
没得经验参考就只能先从竞品分析开始了。
经过对 iOS 系统应用、微信、QQ、微信阅读、得到、豆瓣、淘宝和有道词典的分析,我和同事总结成 5 种横屏适配模式。
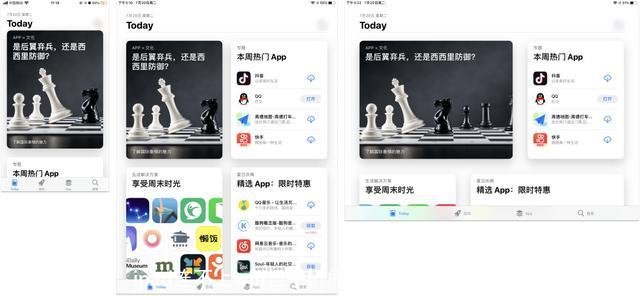
典型 App:iOS 应用商店
特征:标题栏和 Tabbar 通栏拉伸,内容区根据宽度向右响应式布局。
适用场景:全部场景。
评价:灵活性和用户体验都很好,但设计和开发成本很大。


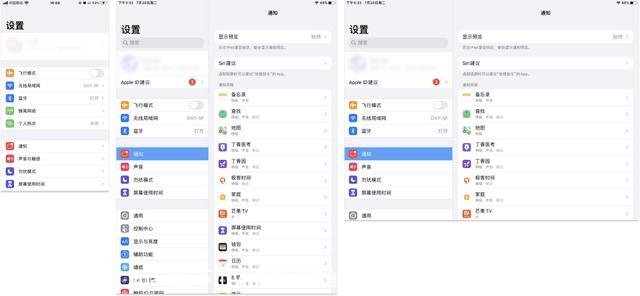
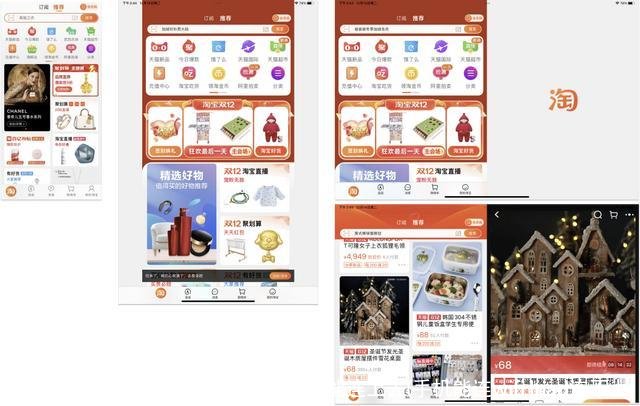
2. 左右分栏
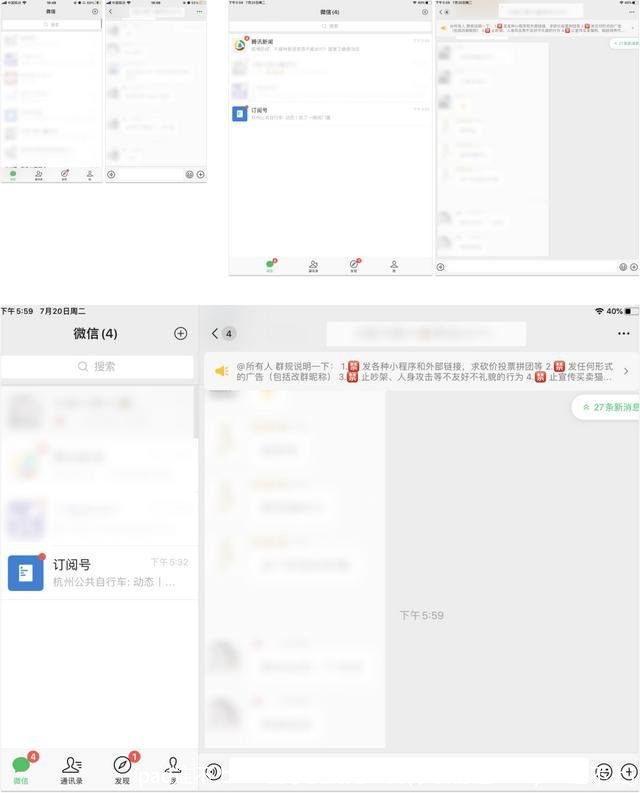
典型 App:iOS 设置、淘宝、微信、QQ
特征:左右分开显示,左边通常固定显示首页或者目录导航。
右侧根据左侧选择显示对应的详情内容。
适用场景:频繁需要使用导航切换内容。
评价:用户体验适中,合理的利用横屏更大地展示更多的内容。
设计成本小,需额外设计一个右侧默认为空的情况。
开发成本要看是否改程序架构,相当于把手机两个手机界面合并成一个屏幕,可能有些程序架构很难这么修改。



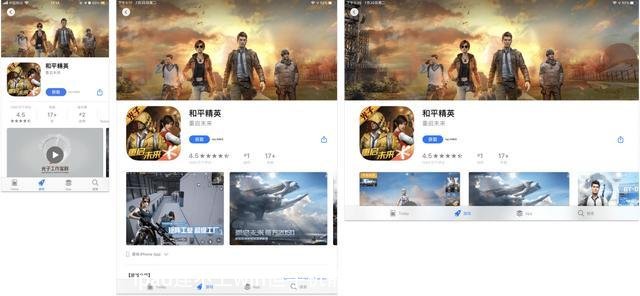
3. 按竖屏宽度显示
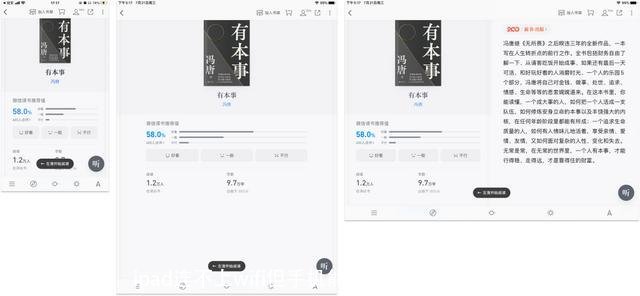
典型 App:微信阅读
特征:标题栏和 Tabbar 通栏拉伸,内容直接按竖屏的宽度显示。
适用场景:全部场景。
评价:用户体验适中,设计与开发成本小,大多数产品采用此模式,但是没有更好的展现横屏宽屏的优势。

4. 全屏通栏拉伸
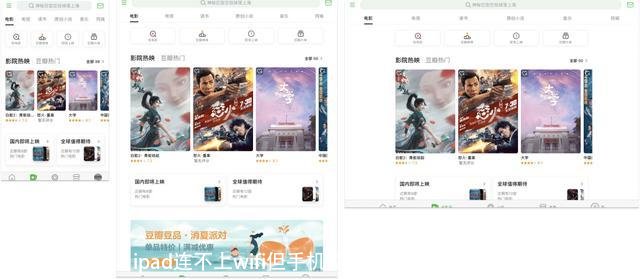
典型 App:豆瓣
特征:横屏为全屏通栏拉伸,所有元素与竖屏一致。
适用场景:全部场景。
评价:设计和开发成本最小,但是相当于没有适配。
用户体验较差,横屏情况下内容集中,左侧右侧很空,或者被拉得很长,阅读体验较差。

5. 混合模式
当然也不是所有 App 都采用单一的模式。
比如微信阅读,在其他页面是按竖屏宽度显示。
但到了图书阅读界面,则是左右分栏充分利用 iPad 大屏幕展现内容。

以上竞品分析所有截图我们都保存在 Figma 中,有需要的读者可前往获取。
链接:https://www.figma.com/community/file/1071850659054902697/iPad-横屏适配竞品分析
非常遗憾的是虽然高管牵头做适配,但开发资源确实有限。
不能为了设计师邀功拿业绩就从头把 iOS App 重构一遍,因此我们决定用最少的资源做最核心的优化。
适配计划分为 2 期。
第 1 期将所有页面用按竖屏宽度显示进行横屏适配。
第 2 期挑选核心页面用内容响应式或左右分栏进行优化。
在第 1 期我们就踩坑了,按照原来的工作流程,我们将所有的 iPad 横屏页面做好线框图、再输出所有视觉效果图。
虽然都是线上页面不用重新设计,只需要拉伸画面或者调整间距,但所有线上页面也是一个不小的工作量。
就在进行过程中,iOS 工程师就皱着眉头来提议,由于代码架构和资源所限,设计师如果调整的视觉效果图未必能 100% 实现。
不如反过来,让他先把所有页面强行横屏,再由设计师走查发现问题进行修改,这样节省时间效果也可控。
可见,不同的项目类型可以采取不同的工作流程。
iPad 横屏适配项目流程和常规工作流程刚好相反,以往是先设计再开发,改成先开发再走查,节省设计师产出效果图时间,也保障最终实现效果。
在第 2 期挑选核心页面时,我也犯了错误。
最开始我觉得核心是脸面,因此挑选 Tabbar 导航的首页、个人中心等用户一打开 App 就看得到的页面进行优化。
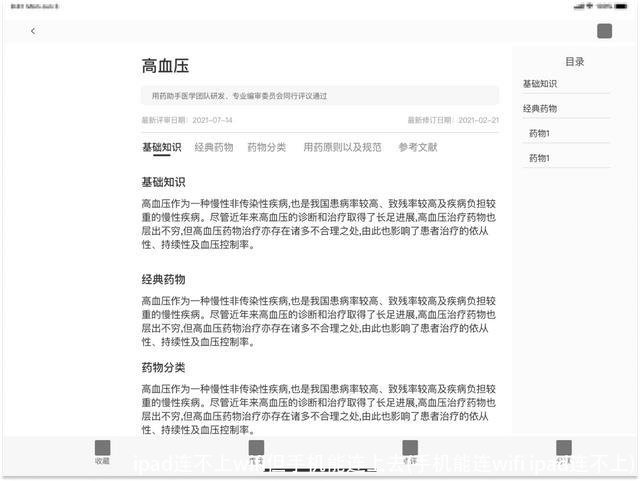
但实际上用户真正的核心使用场景是在详情页查阅资料,这才是真正的核心页面。
在得到主管纠正后,我们转而开始为资料阅读页面提供左内容右目录的布局,便于用户方便地在长文中精确定位想读的内容。

2 期计划并非适配的终结,随着 App 功能的迭代,此后老界面修改和新界面设计需要考虑到 iPad 横屏的适配问题,就成为了日常工作的内容了。
按照以往的项目总结,最后应该汇报项目数据结果。
但由于 iPad 用户本身可怜的占比,即使我们官方公众号推文宣布适配 iPad 横屏后,也没有 iPad 用户站出来点赞,而是又引发出使用华为、小米等安卓 Pad 的用户,要求也适配。
考虑到不同的安卓品牌适配方式不一样,而且安卓厂商自己又有平行世界等通用兼容方案,我们就没再继续参与了。
虽然没有外部用户反馈,但公司内部同事和开发团队使用后确实感觉很棒。
所以我觉得这次适配项目真正值得思考的是:如果一个需求用户反馈很少,也没有数据支撑,但对体验影响很大,如何推动团队进行优化呢?
本文由 @龙爪槐守望者 原创发布于人人都是产品经理。
未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
上一篇:海信电脑(海信电脑电视一体机)
相关文章
- 2023北京本科普通批985院校投档线:清华685、北大683、武大653分
- 广东考生上华南理工大学难吗?
- 上海这3所大学2023考研复试分数线公布
- 最大相差178分!南京理工大学投档线集锦!最高681分,最低503分
- 2023湖北物理类投档线:武科大573、湖大563、江大536、武体506分
- 多少分能上南大?2023南京大学在苏录取数据盘点,这些途径可以走
- 2023山东高考,省内分数线最高的十所大学
- 国防科技大学录取分数线是多少?附国防科技大学毕业去向
- 郑州大学多少分能考上?2024才可以录取?附最低分数线
- 北京航空航天大学2023年录取分数线及省排名
- 哈尔滨工业大学(威海)、(深圳)校区2023年录取分数情况
- 2023广东本科投档线出炉!请看中大/华工/深大/华师/暨大等分数线
随机图文

得物怎么ar试穿(得物怎么ar试穿)
在日前由工信部、联合国全球契约组织合作举办的“工业和信息化企业社会责任...
老公出轨开宾馆怎么查监控 老公出轨了个人开宾馆的记录能查吗
本篇文章给大家谈谈老公出轨开宾馆怎么查监控,以及老公出轨了个人开宾馆的...
必买的四种车险(必买的四种车险多少钱)
很多车主在购买自己车辆之后,会购买很多车辆上的保险来确保自己车辆如果出...
dxomark(dxomark相机评分排行榜)
dxomark来看看那些年P系列手机得过的第一名,欢迎补充!华为AscendP1S:搭载德州...
云南迪庆藏族自治州(云南迪庆藏族自治州海拔多少)
云南迪庆藏族自治州金沙江畔,春暖花开鸟儿鸣三月,迪庆藏族自治州香格里拉...
年度女神排行榜(国漫女神排行榜)
张爱玲说过“出名要趁早”,在短视频和互联网爆发的时代,每一天都能产生一...
steam连接错误(steam连接错误代码118)
steam在添加好友的时候出现错误怎么办?这种情况一般是由于网络波动而引起的...
2023清华、北大部分省市录取分数线出炉,最低599分,最高690分!
截至2023年7月13日,已经有11个省、市、自治区公布了普通类提前批录取分数线。...
点击排行
 杭瑞高速公路起点终点及相关收费站点介绍
杭瑞高速公路起点终点及相关收费站点介绍